| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 회고록
- 합격후기
- 코딩테스트
- jemini
- 성장
- 챌린지
- 개발자취업
- 후기
- 동기부여
- 빡공단후기
- 출처
- 베어유
- 개발자취준
- #패스트캠퍼스 #내일배움카드 #국비지원 #K디지털기초역량훈련 #바이트디그리 #react 강의
- 자기계발
- 개발자이력서
- 클래스
- 개발자
- 항해99
- 개발자포트폴리오
- 빡공단
- BEARU
- 패스트캠퍼스 #내일배움카드 #국비지원 #K디지털기초역량훈련 #바이트디그리 #react 강의
- Today
- Total
뚠뚜 개발일지
React JS - EFFECTS 본문
react.js는 component를 refresh(새로고침)을 한다. 새로운 데이터가 들어올 때마다(변화가 일어날때만) UI를 refresh를 해주기 때문에 우리가 직접 refresh를 해줄 필요가 없어서 편리하긴 하지만 반복이 필요없는 코드까지 refresh가 될 경우 데이터를 느리게 만드는 현상을 야기시킬 수 있다.
위와 같은 문제는 언제 코드를 실행시킬 지 정할 수 있는 useEffect를 사용하면 된다.
useEffect function는 component안에 딱 한 번만 실행하고 싶은 코드가 있거나, 해당 코드를 시작시에만 한 번 실행하고 싶을 경우, component안의 특정 데이터가 변화할 때 코드를 실행하고 싶은 경우 useEffect function을 활용하면 된다.
※ 주의 ※


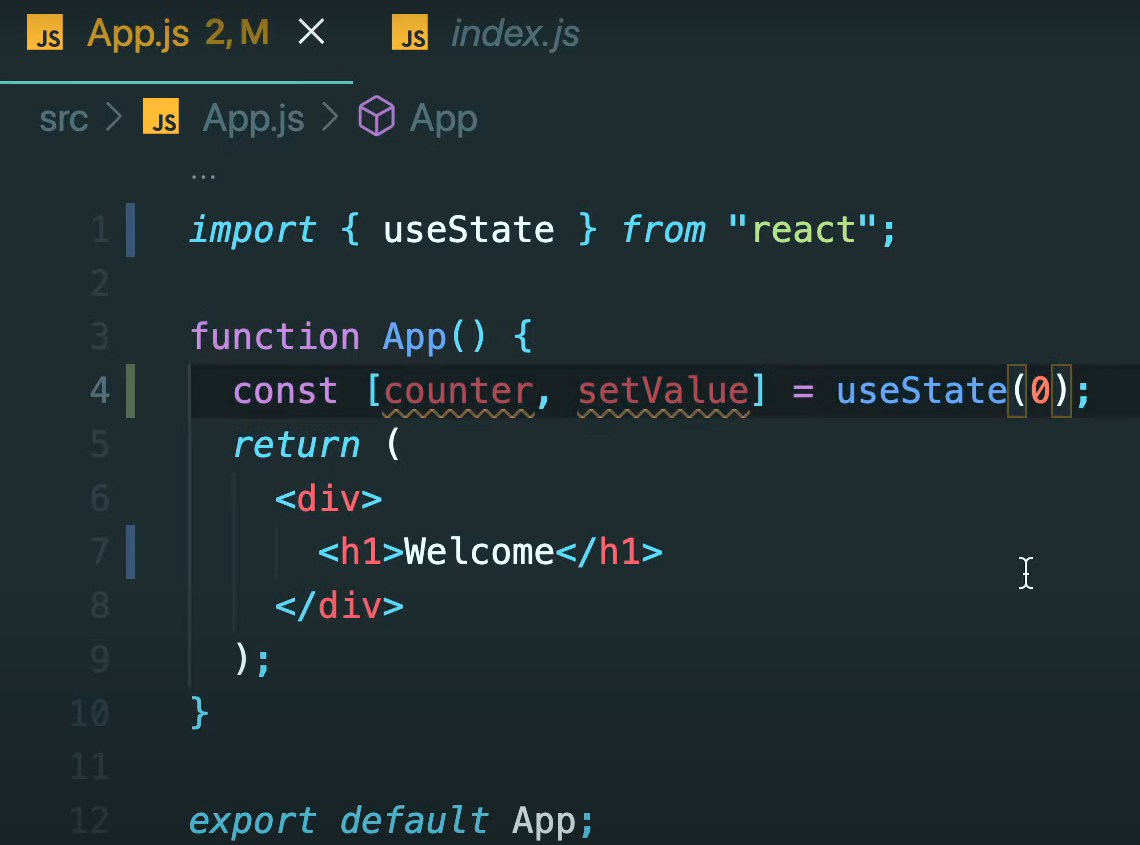
상단에 사용할 function(useState, useEffect 등)를 꼭 import 해야한다.
useEffect
: 코드를 언제 실행할 지 선택할 수 있다.

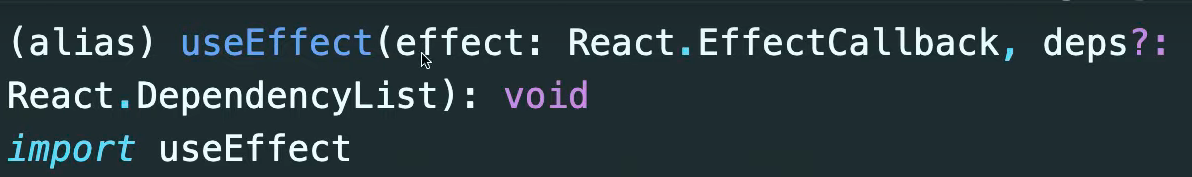
useEffect는 두 개의 argument를 가지고 있다.
첫번째는 우리가 실행시키고 싶은 코드, 두 번째는 dependencies라고 불리는 지켜보아야하는 것들이다. 두 번째가 변화할 때 react.js가 코드를 실행시킨다.


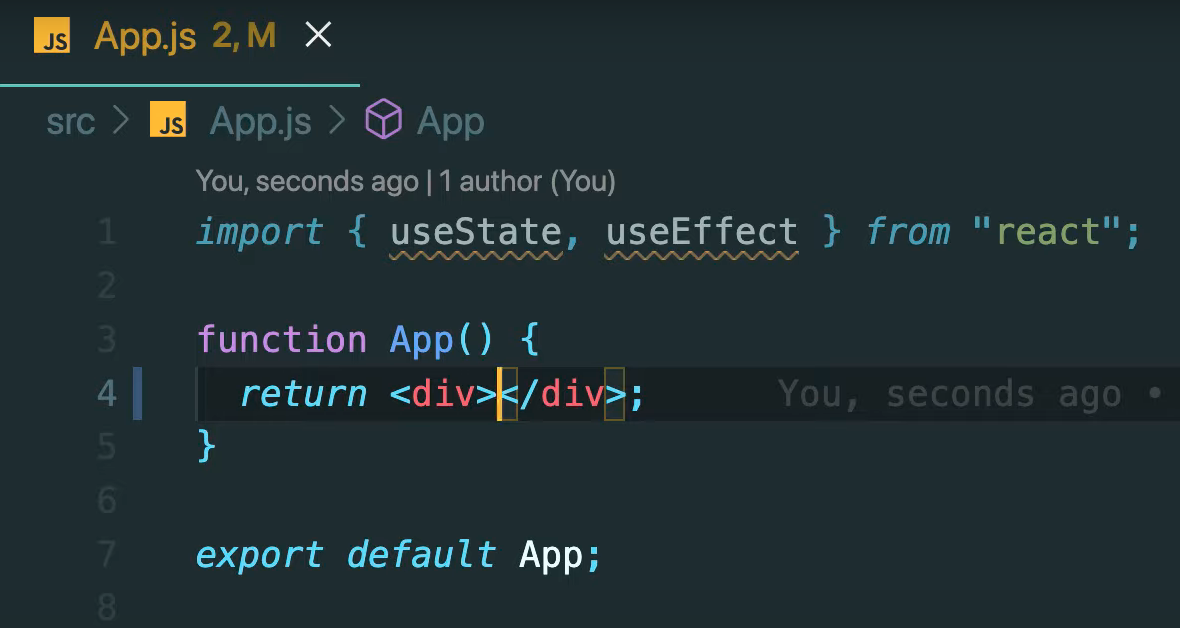
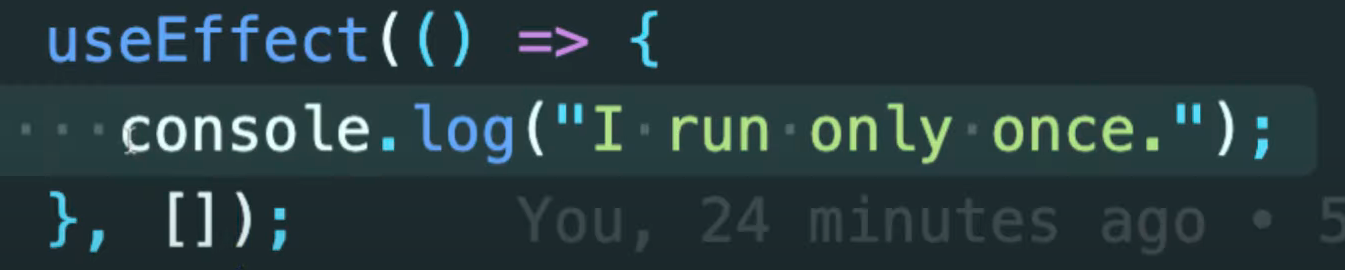
1. 첫 번째 실행시키고 싶은 코드가 있고 두 번째 argument는 비어있는 상태
: react.js가 지켜볼 대상이 없기 때문에 코드가 한 번만 실행될 거라는 걸 의미한다.
(처음 실행(랜더)시에 딱 한 번만 실행된다)

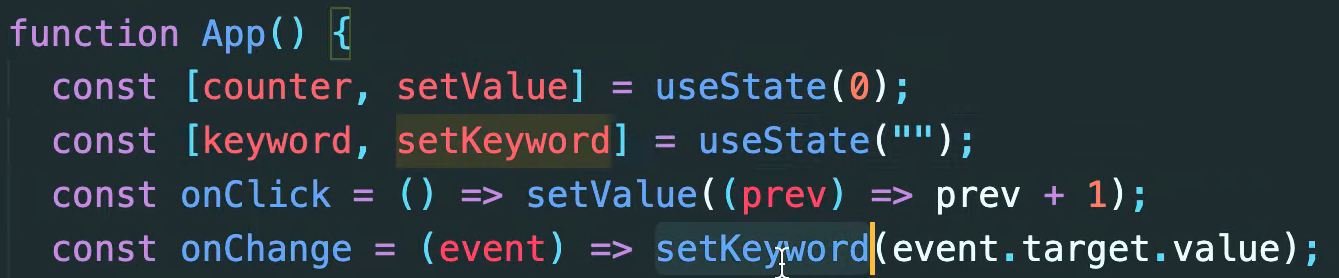
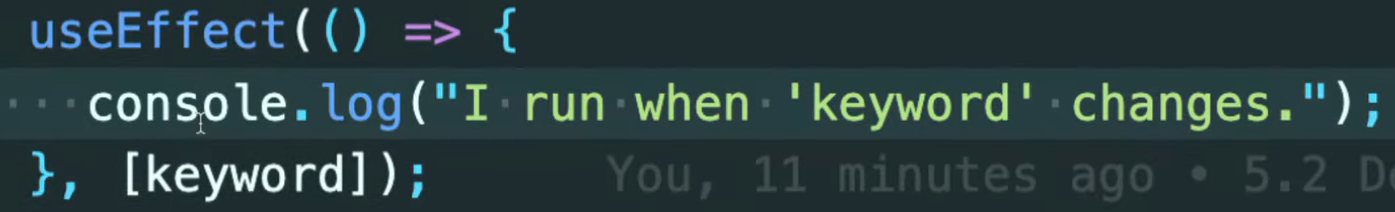
2. 첫 번째, 두 번째 argument가 채워져 있는 상태
: 두 번째 argument에 담겨진 [keyword]가 변화할 때 브라우저에 console.log를 찍어준다.
(시작할 때랑 [keyword] 변화시에 실행된다)

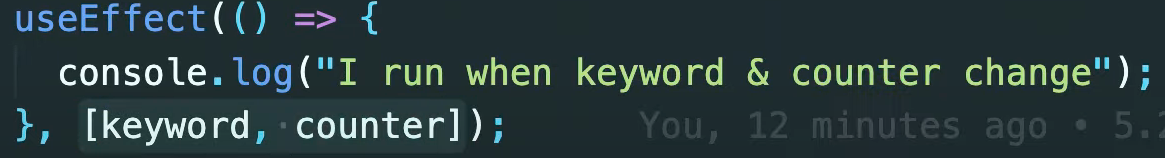
3. argument는 array이기 때문에 원하는 걸 여러개 넣을 수 있고 두 번째 argument에 지켜봐야할 아이템이 2가지가 있는 상태
: [keyword] 와 [counter] 둘 중 하나가 실행될 때 코드를 실행 시킬 수 있다.
(시작할 때랑 [keyword]나 [counter] 둘 중 하나가 변화할 경우 실행된다)
p.s

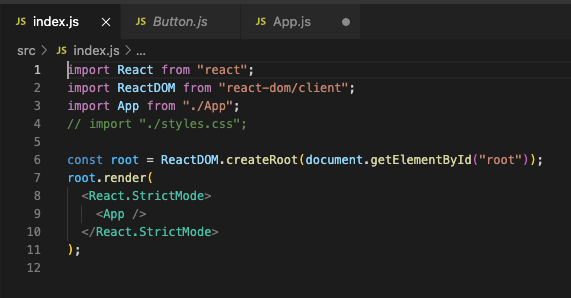
console창에 render가 두번씩 뜨는 현상이 있는데, index.js에서 React.StrictMode 태그를 삭제하면된다.
StrickMode는 create-react-app으로 설치를 하시면 기본적으로 생성이 되어있는 태그인데 해당 태그로 감싸져 있는 경우에는 코드의 문제를 감지하고 경고하기 위해서 구성 요소를 두 번 렌더링 한다고 한다.(개발용이 아닌 프로덕션용)
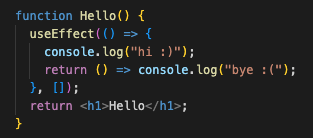
Cleanup function

'공부 > React' 카테고리의 다른 글
| js-cookie / react-cookie 차이점 (0) | 2024.08.16 |
|---|---|
| nextJS 관련 (0) | 2024.07.26 |
| 클라이언트 컴포넌트 VS 서버 컴포넌트 (0) | 2024.07.23 |
| create-react-app 설치 및 설정 (0) | 2023.01.22 |

