| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 후기
- 동기부여
- 자기계발
- 코딩테스트
- BEARU
- 개발자포트폴리오
- 빡공단
- 개발자취업
- 베어유
- 패스트캠퍼스 #내일배움카드 #국비지원 #K디지털기초역량훈련 #바이트디그리 #react 강의
- 개발자취준
- jemini
- #패스트캠퍼스 #내일배움카드 #국비지원 #K디지털기초역량훈련 #바이트디그리 #react 강의
- 출처
- 개발자이력서
- 챌린지
- 클래스
- 회고록
- 합격후기
- 성장
- 빡공단후기
- 항해99
- 개발자
- Today
- Total
뚠뚜 개발일지
[HTML_CSS] 반응형 웹페이지 제작하기 본문
시작하며
- 프로젝트 기간 : 2022. 12. 08
- 학습 목표 : html과 scss, 그리고 맛보기 js로 반응형 웹페이지 제작하기
- 사용한 언어 :

- 강의 영상 : https://www.youtube.com/watch?v=D-h8L5hgW-wd
- 깃허브 페이지 : https://junmi0918.github.io/beginning/html-css-beginning/
The 2022 Frontend Developer Crash Course
junmi0918.github.io
준비과정

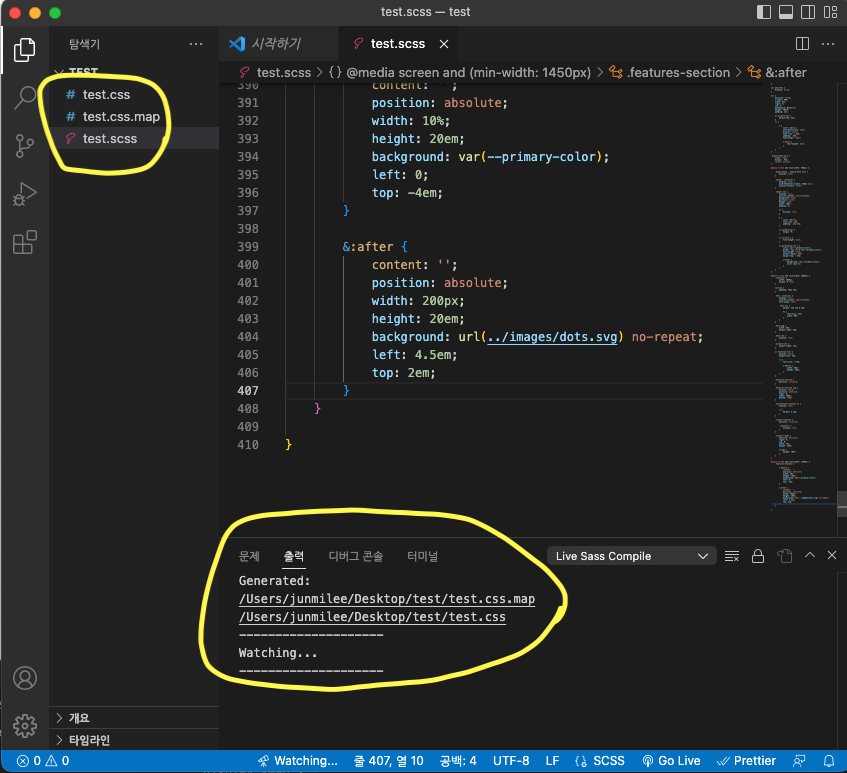
vs code 확장플러그인 "Live Sass Compiler"를 설치해준다.

폴더 안에 [name.scss] 파일을 만든 후 하단에 [Watch Sass] 버튼이 생성되면 [Watch Sass] 버튼을 눌러준다.

[Watch Sass] 버튼을 누르면 폴더 안에 [name.css]와 [name.css.map]이 생성되며, [name.scss]에 작성한 코드가 자동으로 컴파일되어 [name.css]안에 정리된다.
구현 목록

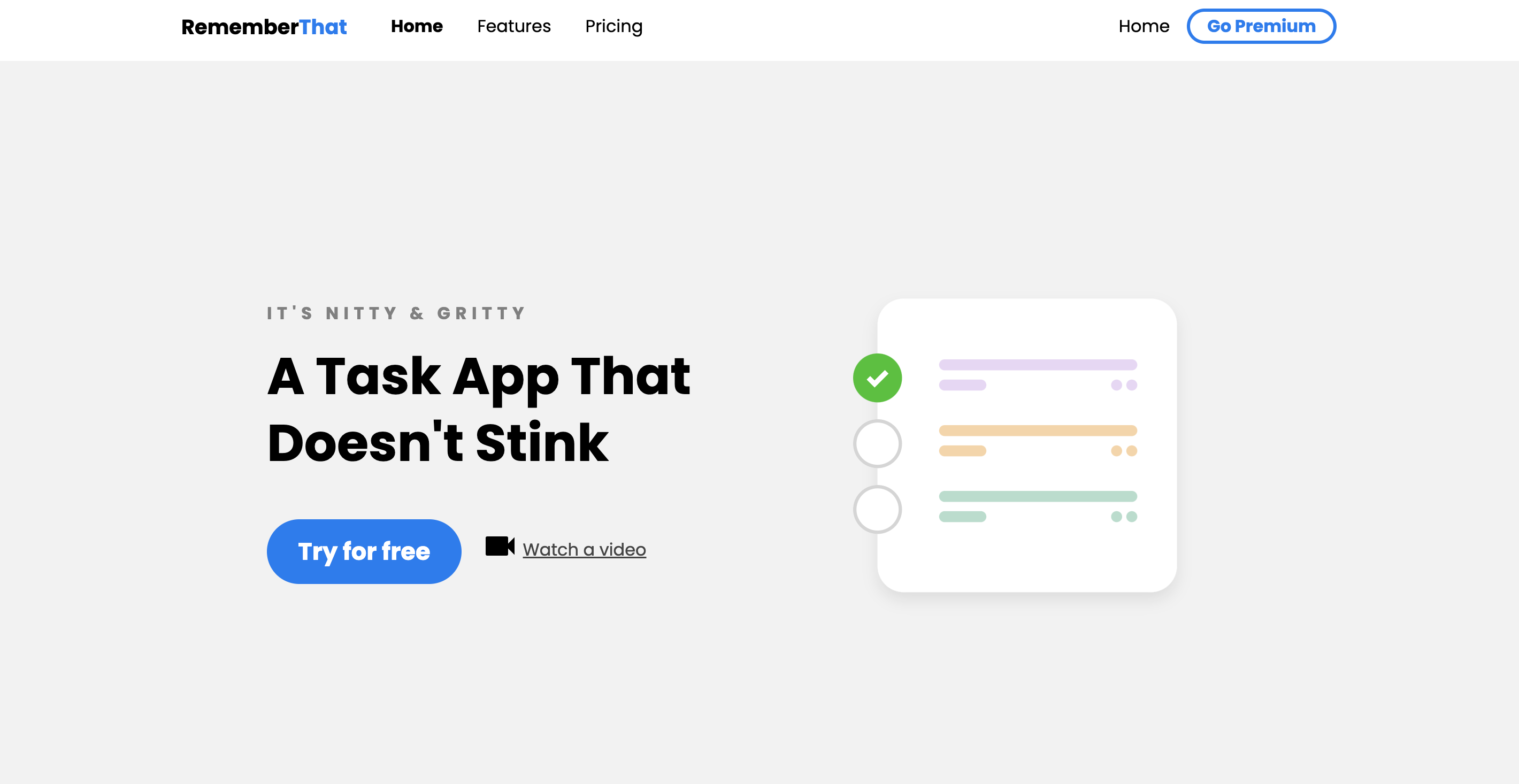
display : flex를 활용하여 메뉴나 메인 등 구도 정렬을 했다.

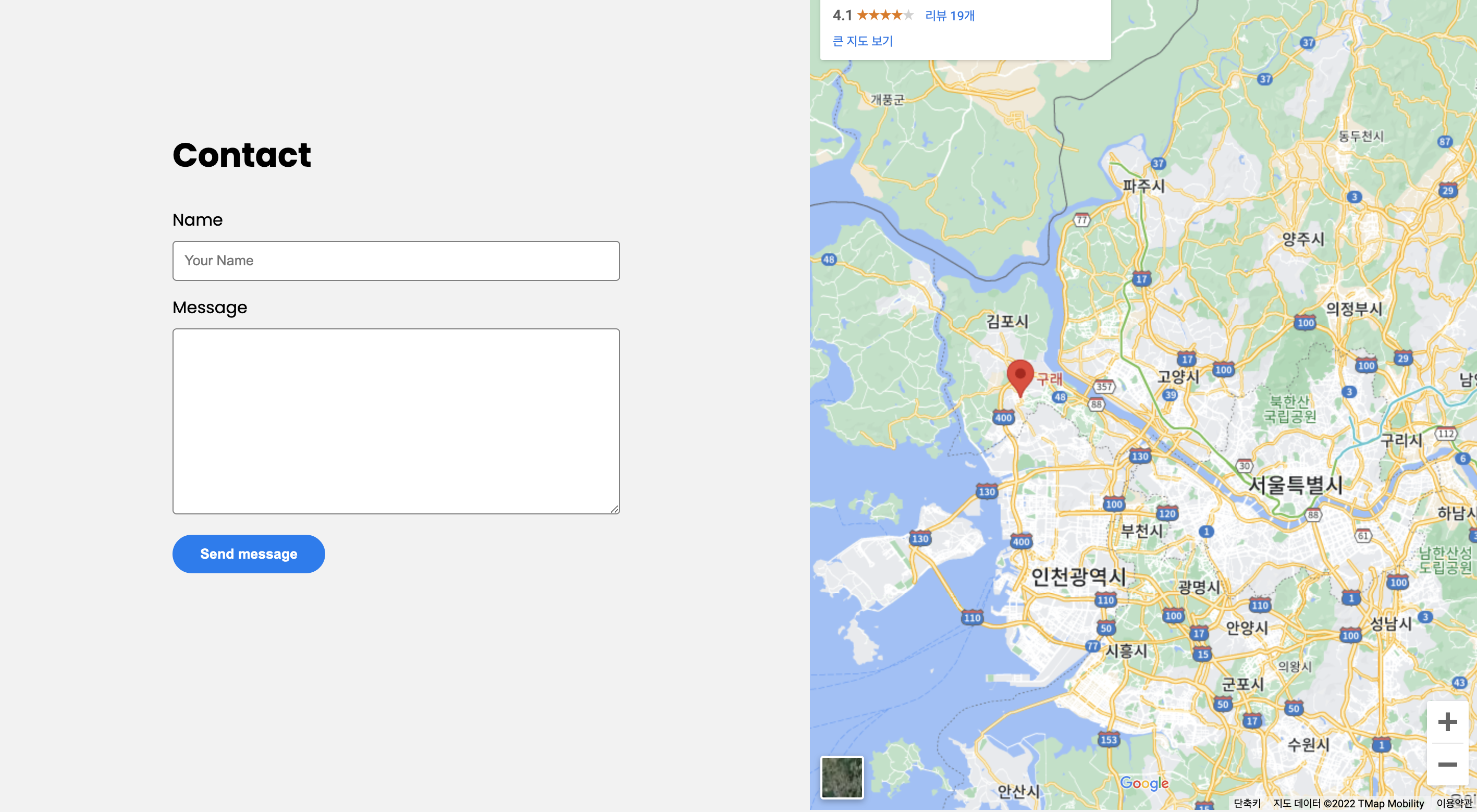
iframe을 사용하여 구글맵 삽입했다.
form과 label, input을 사용하여 입력창 제작하여 텍스트 입력이 가능하게 해줬다.
(데이터 저장 기능은 없음)
:root {
--primary-color: #007AF3;
}
span {
color: var(--primary-colo);
}
:foot 을 이용하여 자주 사용하는 메인 컬러를 저장해서 사용했다.




사이즈는 고정이 필요한 경우가 아니면 px 단위를 쓰지않고 em과 rem, %, vh을 사용했다.
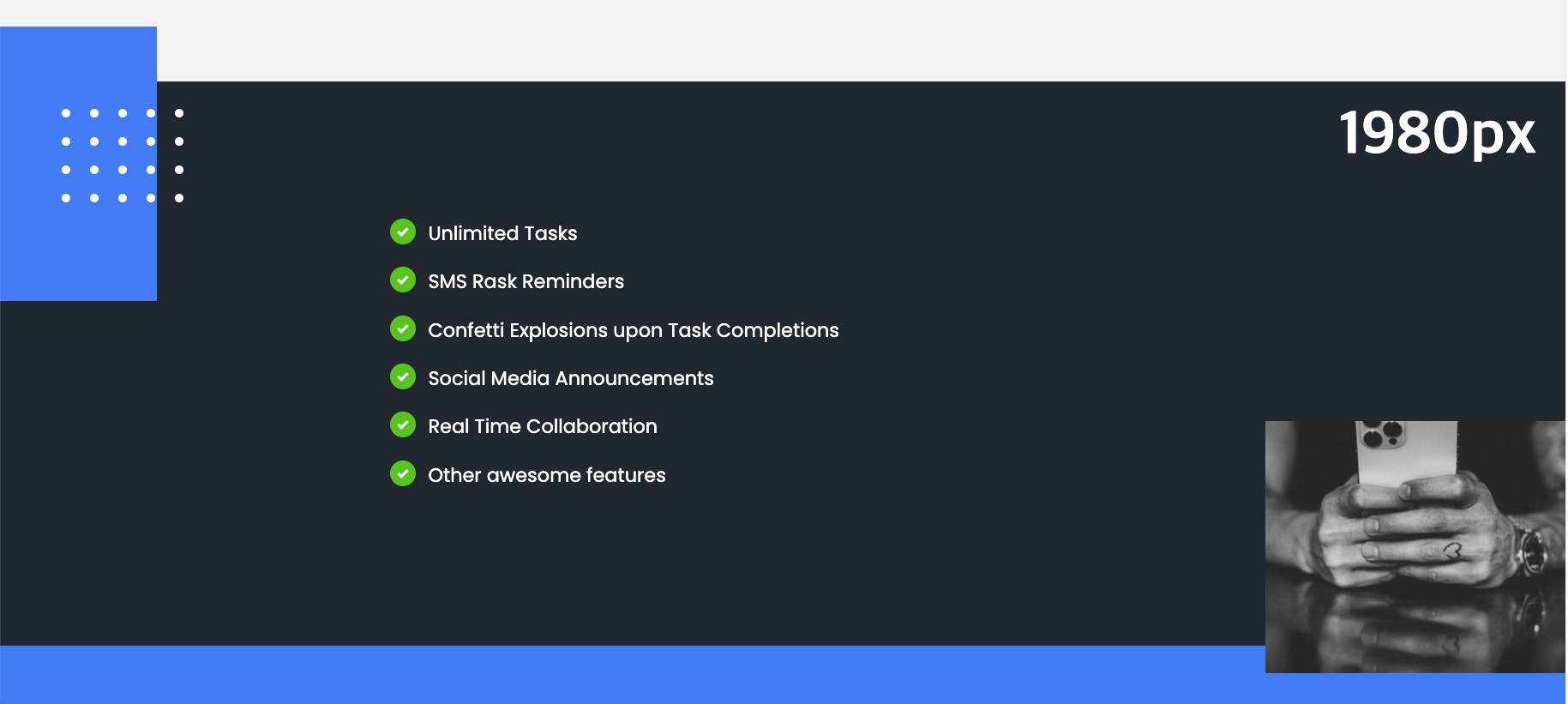
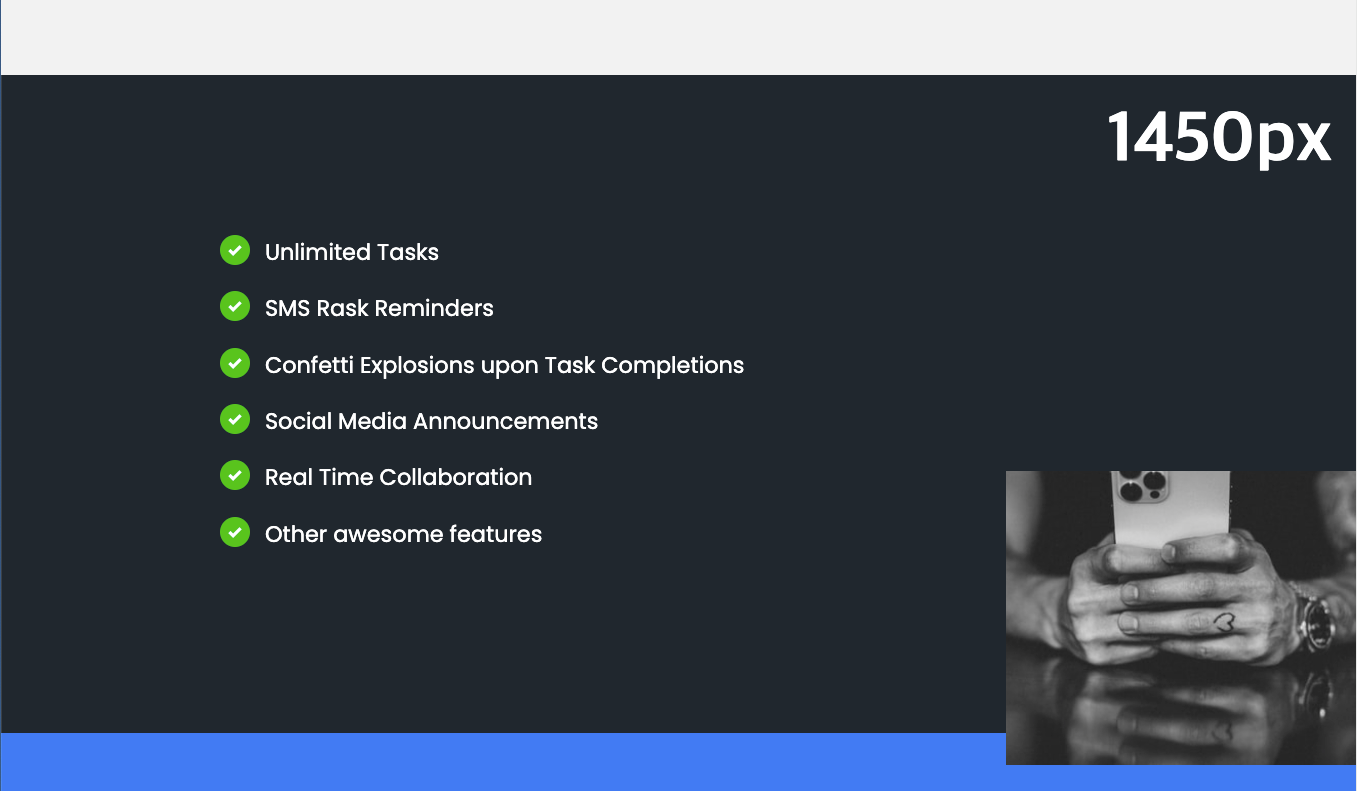
@media screen and (min-width: 1450px)
@media screen and (min-width: 1080px)
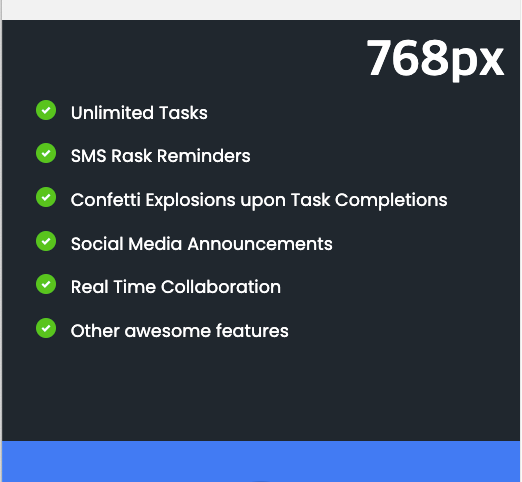
@media screen and (min-width: 768px)
@media screen 코드를 사용하여 각 화면의 사이즈별로 텍스트와 이미지, 배열 등을 따로 설정해준다.
'공부 > html_css' 카테고리의 다른 글
| [CSS] css초기화/ 리셋 reset (0) | 2023.01.04 |
|---|---|
| [HTML_CSS] Netflix clone coding (0) | 2022.12.16 |
| [CSS] css flexbox 속성 (0) | 2022.11.10 |
| [CSS] css로 춘식이 만들기 (0) | 2022.11.09 |
| [CSS] css로 라이언 만들기 (0) | 2022.11.09 |


